Photo by Casey Horner on Unsplash

先準備 M 系列晶片的 Mac,至少 Mac mini,當你只有 Mac intel 晶片開發 SwiftUI,只能附上庫克滿滿的笑容

庫克:「以後是我大M晶片時代,跟 iPhone 一樣擠牙膏,還是大賣」
從 Mac AppStore 下載 xcode 吧
我是DIY動手做派,先小小實作游泳姿勢的App,身為SwiftUI 水男孩團體,可以隨機練習各種游泳姿勢是應該的吧。


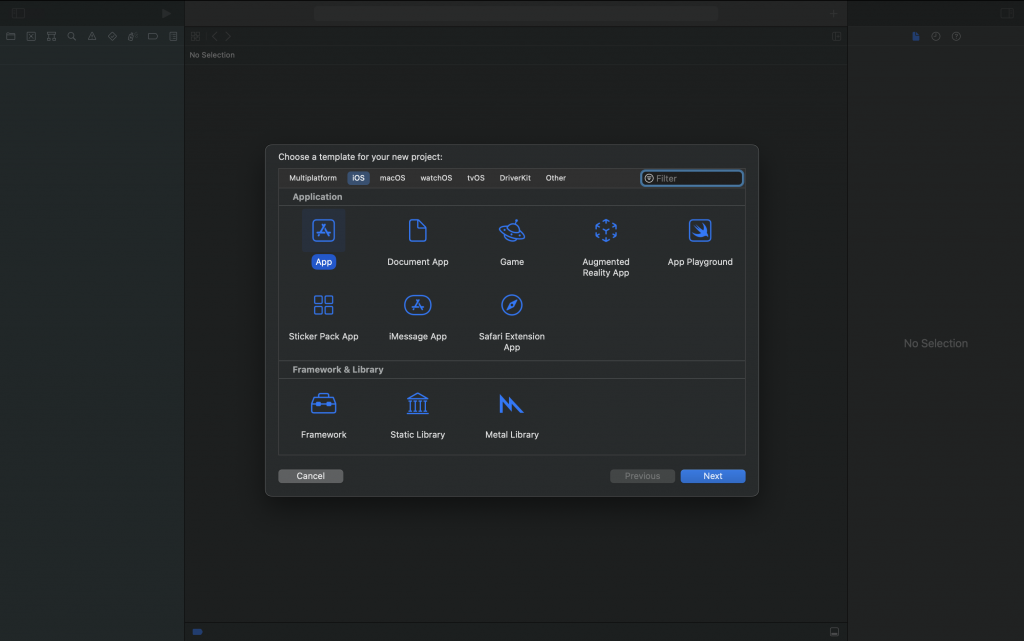
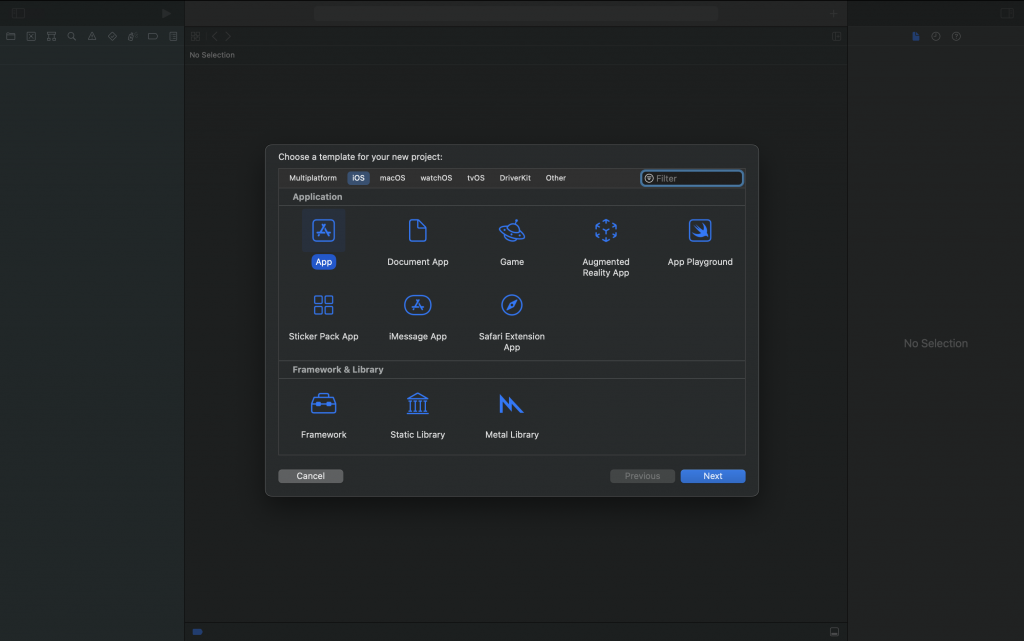
Create a new project:
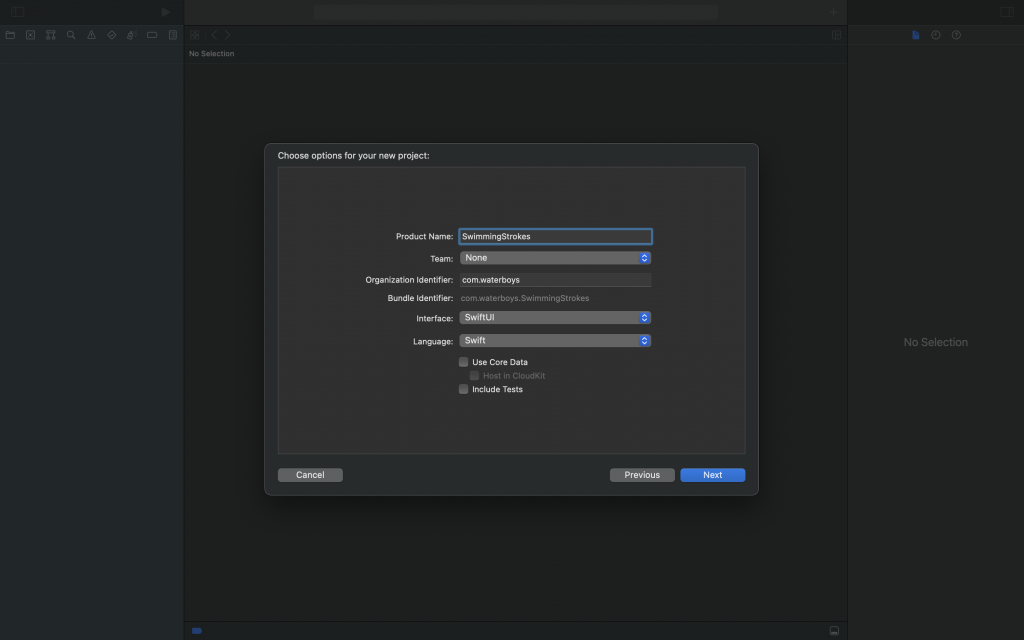
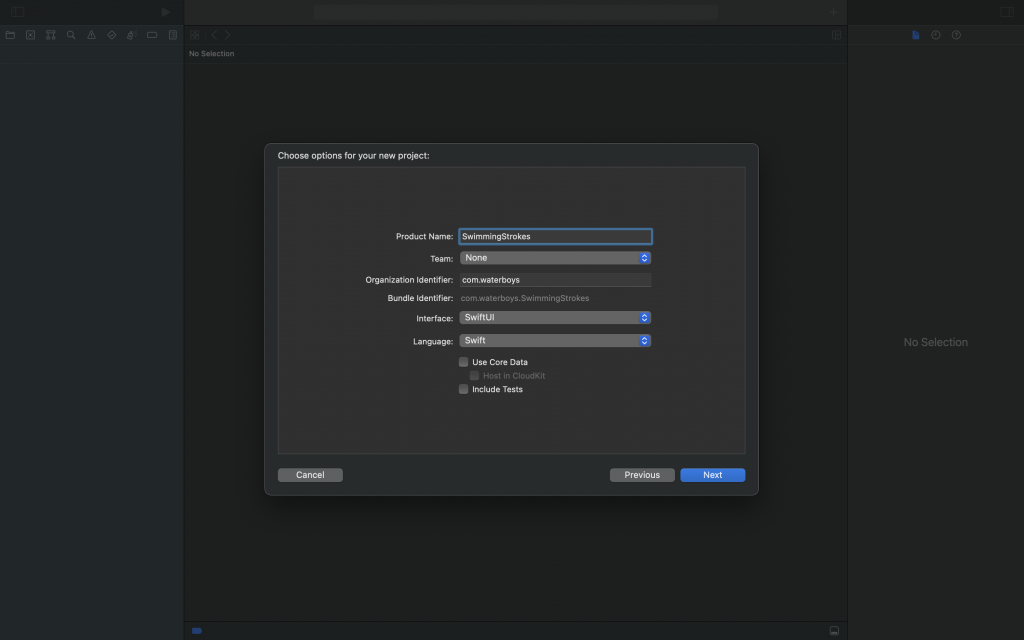
- Product Name,輸入”SwimmingStrokes”。
- Organization Identifier,就輸入自己的域名,例如 org.swift。Organization Identifier and Product Name 會組成 Bundle Identifier,盡量不要跟別人一樣,會撞名。For example,
有許光漢,我加個域名,自稱信義許光漢,做小小區別。
- Interface,當然選擇 SwiftUI。選 UIKit 請去TENET天能的時間逆轉門找5年前的我
- Language,Interface 選 SwiftUI,而 Language 卻可以選 Objective-C 搖滾區的朋友 Put your hands up。
ObjectiveUI !?
- Use Core Data 不用打勾,
Realm 是你的好選擇
- Include Test 不用打勾,
Come on! You're joking, right?就算打勾你有耐心寫測試?
Press the 'Next' button.
存到你想要的資料夾目錄就好
Anywhere.
反正不要存在我心裡就好😆